前言
android5.X新增的一个控件Toolbar,这个控件比ActionBar更加自由,可控,因为曾经的ActionBar的灵活性比較差,所以google逐渐使用Toolbar替代ActionBar,所以Toolbar也能够说是超级ActionBar。
这篇文章不具体介绍ToolBar的使用(定制),主要是介绍Toolbar使用的一个样例。即Toolbar结合DrawerLayout实现抽屉菜单。
使用这个两个控件须要引入对应的库依赖:
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:23.0.1' compile 'com.android.support:design:23.0.1'} 1. Toolbar的布局文件
include_toolbar.xml
attr/actionBarSize"
android:background="?attr/colorPrimary"> </android.support.v7.widget.Toolbar> Toolbar控件使用和其它的控件使用相似,须要注意的是引用v7扩展包中的Toolbar,而不是系统自带的那个Toolbar。这样能够兼容v21以下的设备。
2. 加入动作菜单
菜单项通常放在menu目录下的一个xml文件里
menu_main.xml
之前的ActionBar也是须要使用这个菜单文件来渲染其动作菜单,Toolbar也一样。
有了菜单布局文件。还须要在代码中初始化菜单,这样Toolbar上面才会显示这些动作菜单(重写Activity的onCreateOptionsMenu()方法):
/** * 必须重写该方法创建菜单。不然菜单不会显示在Toolbar中 * @param menu * @return */@Overridepublic boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main,menu); return true;} 3. activity主布局文件
activity_main.xml
xml version="1.0" encoding="utf-8"?
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" > <include layout="@layout/include_toolbar"></include> <android.support.v4.widget.DrawerLayout android:layout_width="match_parent" android:id="@+id/drawerLayout" android:layout_weight="1" android:layout_height="0dp"> <!-- 内容界面 --> <FrameLayout android:layout_width="match_parent" android:id="@+id/fl_containor" android:layout_height="match_parent"> </FrameLayout> <!-- 菜单界面。必须指定水平重力 --> <LinearLayout android:layout_width="200dp" android:layout_gravity="start" android:orientation="vertical" android:background="#fff" android:layout_height="match_parent"> <ListView android:id="@+id/lv_menu" android:layout_width="match_parent" android:layout_margin="10dp" android:layout_height="wrap_content"> </ListView> </LinearLayout> </android.support.v4.widget.DrawerLayout> </LinearLayout> 4. 代码初始化Toolbar
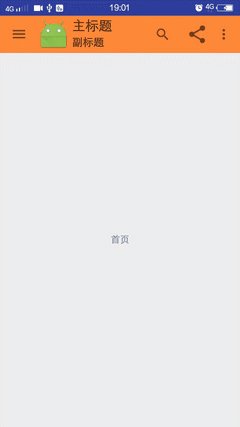
@NonNull private void initToolbar() { mToolbar = (Toolbar) findViewById(R.id.toolbar); mToolbar.setLogo(R.mipmap.ic_launcher); mToolbar.setTitle("主标题"); mToolbar.setSubtitle("副标题"); // ... // 这种方法非常重要,不能少,让toolbar代替ActionBar setSupportActionBar(mToolbar); } 注意:一定要调用setSupportActionBar()让Toolbar代替ActionBar,同一时候还须要将当前Activity的主题设置为NoActionBar。
5. 将Toolbar与DrawerLayout状态绑定
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);ActionBarDrawerToggle drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close);drawerToggle.syncState();mDrawerLayout.setDrawerListener(drawerToggle);
6. 初始化内容视图
private void initContentView() { Fragment fragment = new ContentFragment(); Bundle bundle = new Bundle(); bundle.putString("title","首页"); fragment.setArguments(bundle); mFm.beginTransaction().replace(R.id.fl_containor,fragment).commit();} ContentFragment.java
package com.example.lt.toolbar;import android.app.ActionBar;import android.os.Bundle;import android.support.annotation.Nullable;import android.support.v4.app.Fragment;import android.view.Gravity;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;/** * Created by lt on 2016/3/16. */public class ContentFragment extends Fragment{ @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle bundle) { TextView textView = new TextView(getActivity()); if(getArguments()!=null){ String title = getArguments().getString("title"); textView.setText(title); textView.setGravity(Gravity.CENTER); textView.setLayoutParams(new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT)); } return textView; }} 7. 初始化抽屉菜单
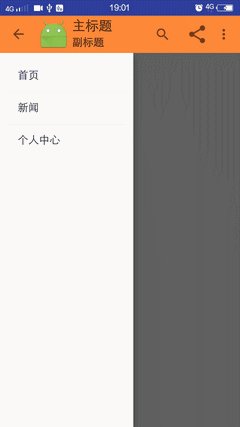
private void initLeftMenu() { ListView menuList = (ListView) findViewById(R.id.lv_menu); menuList.setAdapter(new ArrayAdapter (this, android.R.layout.simple_list_item_1 , new String[]{ "首页","新闻","个人中心"})); menuList.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView > parent, View view, int position, long id) { Fragment fragment = new ContentFragment(); Bundle bundle = new Bundle(); bundle.putString("title", ((TextView) view).getText().toString()); fragment.setArguments(bundle); mFm.beginTransaction().replace(R.id.fl_containor, fragment).commit(); mDrawerLayout.closeDrawer(Gravity.LEFT); } }); }
这里用了一个ListView来渲染抽屉菜单,并设置了当点击后替换右边的内容视图的点击事件。
完整代码:
package com.example.lt.toolbar;import android.os.Bundle;import android.support.annotation.NonNull;import android.support.design.widget.FloatingActionButton;import android.support.design.widget.Snackbar;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentManager;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.ActionBarDrawerToggle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.Gravity;import android.view.MenuInflater;import android.view.View;import android.view.Menu;import android.view.MenuItem;import android.widget.AdapterView;import android.widget.ArrayAdapter;import android.widget.ListView;import android.widget.TextView;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private FragmentManager mFm; private DrawerLayout mDrawerLayout; private Toolbar mToolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mFm = getSupportFragmentManager(); setContentView(R.layout.activity_main); initToolbar(); mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout); ActionBarDrawerToggle drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close); drawerToggle.syncState(); mDrawerLayout.setDrawerListener(drawerToggle); initLeftMenu(); initContentView(); } @NonNull private void initToolbar() { mToolbar = (Toolbar) findViewById(R.id.toolbar); mToolbar.setLogo(R.mipmap.ic_launcher); mToolbar.setTitle("主标题"); mToolbar.setSubtitle("副标题"); // 这种方法非常重要。不能少,让toolbar代替ActionBar setSupportActionBar(mToolbar); } private void initContentView() { Fragment fragment = new ContentFragment(); Bundle bundle = new Bundle(); bundle.putString("title","首页"); fragment.setArguments(bundle); mFm.beginTransaction().replace(R.id.fl_containor,fragment).commit(); } private void initLeftMenu() { ListView menuList = (ListView) findViewById(R.id.lv_menu); menuList.setAdapter(new ArrayAdapter (this, android.R.layout.simple_list_item_1 , new String[]{ "首页","新闻","个人中心"})); menuList.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { Fragment fragment = new ContentFragment(); Bundle bundle = new Bundle(); bundle.putString("title", ((TextView) view).getText().toString()); fragment.setArguments(bundle); mFm.beginTransaction().replace(R.id.fl_containor, fragment).commit(); mDrawerLayout.closeDrawer(Gravity.LEFT); } }); } /** * 必须重写该方法创建菜单,不然菜单不会显示在Toolbar中 * @param menu * @return */ @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main,menu); return true; }} 执行效果演示:
这篇文章就介绍了Toolbar+DrawerLayout实现带有动画效果的常见的一种抽屉菜单。Toolbar很多其它具体的的使用方法及样式定制能够參考官方文档,也能够參考以下这篇文章。我个人认为介绍得比較具体。
Toolbar具体介绍:
文章Demo下载: